아이폰 등 스마트폰인 인터넷 사이트에 접속할 때 보통 사파리 등 웹브라우저 앱을 통해 들어가거나 옆 블로그에 접속할 때도 블로그 앱으로 접속하고 유튜브 구독 채널도 유튜브로 들어가 접속하는 경우가 많습니다. 대충 좀 귀찮죠.

오늘은 컴퓨터처럼 아이폰에서도 홈 화면에 이런 특정 인터넷 사이트, 옆 블로그, 유튜브 구독 채널 등에 직접 접속할 수 있는 연결 링크, 즉 ‘바로가기 아이콘’을 만드는 방법을 공유합니다. 이 세 가지 모두 공통적으로 사파리 브라우저에 들어가서 만들면 되는데요. 먼저 인터넷 사이트 바로가기 아이콘입니다. 사파리 브라우저에 접속합니다.

그리고 원하는 인터넷 사이트로의 링크, 즉 바로 가기 아이콘을 만들기 위해서는 해당 인터넷 사이트에 접속합니다. 참고로 네이버를 예로 들어보겠습니다. 우선 네이버 접속할게요. 아래는 사파리에서 들어간 네이버의 첫 페이지, 즉 메인입니다. 이 상태에서 하단에 표시된 공유 버튼을 눌러주세요.

그러면 화면 아래에서 공유하고 싶은 사람이나 공유 앱 목록이 나옵니다. 여기서 조금 더 아래에서 위로 스크롤 해보세요.

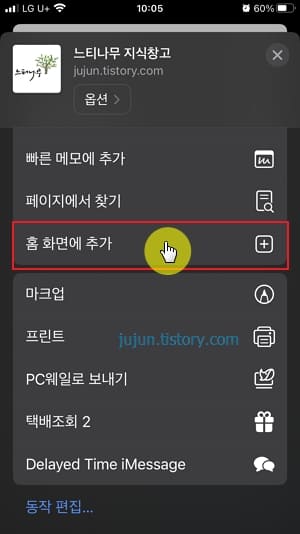
그러면 화면 하단에 메뉴가 표시됩니다. 여기서 홈 화면에 추가를 눌러주세요.

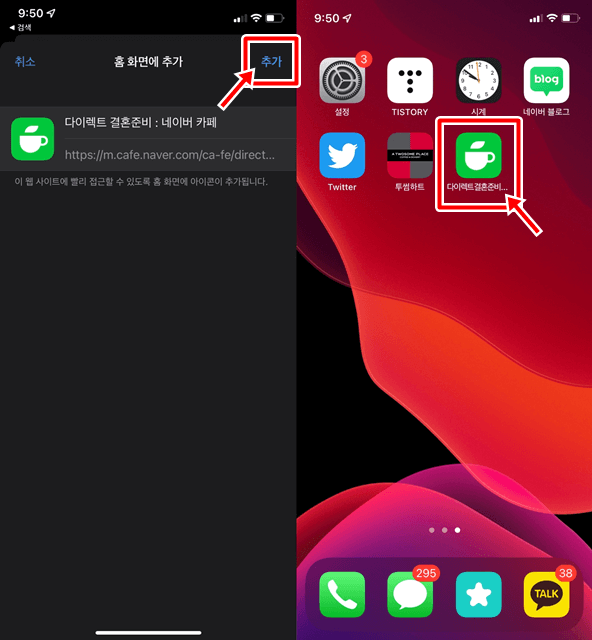
그러면 홈 화면에 표시되는 바로 가기 아이콘의 이름을 수정할 수 있습니다. 저는 네이버 메인으로 이름을 바꿨어요. 그리고 아래 오른쪽 화면에서 추가를 눌러주세요.

그럼 홈 화면에 아래와 같이 제가 수정한 이름으로 바로 가기 아이콘이 생겼습니다. 이거 누르시면 바로 사파리에서 네이버 모바일 메인으로 갑니다. 네이버 뿐만 아니라 자신의 취향에 따라 다른 인터넷 페이지를 이렇게 추가하면 됩니다.

이번에는 제 네이버 블로그 첫 페이지를 바로가기로 설정해볼게요. 역시 방법은 동일합니다. 사파리에서 나의 네이버 블로그에 접속한 상태에서 아래 표시된 공유 버튼을 누르고 “홈 화면 추가”를 눌러주세요.

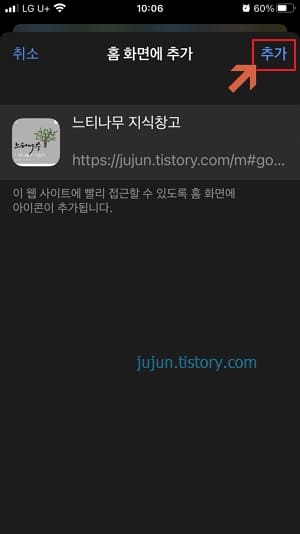
그런 다음 홈 화면에 추가되는 바로 가기 아이콘의 이름을 선호도로 수정합니다. 그리고 ‘추가’를 누르면 됩니다. 나는 단축키 아이콘의 이름을 내 블로그 이름으로 수정했습니다.

아래와 같이 ‘Central Station’이라는 이름으로 제 블로그 바로가기 아이콘이 생겼습니다. 여기서 평소 자주 가는 진짜 이웃 블로그나 멘토 블로그가 있으면 아까와 마찬가지로 사파리에 접속해서 해당 블로그에 접속한 상태에서 나머지 절차대로 진행하면 이런 이웃이나 멘토 블로그로 직접 갈 수 있습니다.

이번에는 유튜브에서 구독한 채널 페이지에 직접 접속할 수 있는 링크도 만들어보겠습니다. 사파리에서 유튜브에 접속해서 제가 구독한 YTN 채널의 첫 페이지로 갑니다. 참고로 아이폰 사파리 유튜브에서 구독 채널 목록을 보려면 아래 화면 하단의 파란색 화살표로 표시한 ‘구독’ 아이콘을 누르면 됩니다. 아래가 YTN 채널의 첫 페이지입니다. 여기서 아래 왼쪽 빨간색 표시 공유 버튼을 누르고 아래 오른쪽 화면에서 홈 화면에 추가를 누릅니다.그러면 바로가기 아이콘 이름 수정 화면이 나옵니다. 이번에는 YTN 이름 그래도 쓰기로 했어요. 추가 누르시면 됩니다.이렇게바로가기아이콘이홈화면에나왔네요. 다른 유튜브 채널도 만들면 좋겠네요.iPhone의 홈 화면에서 이러한 단축 아이콘이 많아지면 폴더에 정리해도 될까요. 오늘은 이처럼 iPhone사파리를 통해서 잘 가는 인터넷 사이트나 특정의 이웃 블로그, 유튜브 구독 채널 등에 직접 접속할 수 있는 숏 컷 아이콘을 홈 화면에 만드는 방법을 공유했습니다. 물론 쇼핑 몰 등 일부 인터넷 사이트의 앱은 앱 설치 및 사용을 유도하기 위해서 앱에 접근할 때 포인트 등의 혜택을 주는 곳도 많이 있습니다. 이런 앱들이 설치하고 혜택을 받으면 됩니다. 자신에게 맞는 방법으로 사용하면 좋겠어요. 포스팅을 마치기 전에 네이버 블로그를 사파리를 통하여 접속할 때 내가 누리는 좋은 점도 잠깐 언급합니다. 주-네이버 블로그를 사파리를 통하여 접근할 때 편리한 점, 네이버 블로그 앱을 iPhone에서 열겠다고 텍스트 크기와 화면 크기를 확대 또는 축소할 수 없습니다. 사파리에 접속하면 이것이 가능하고 아주 좋습니다. 사파리 브라우저의 하단(상단)주소 창 왼쪽에 있다”가가”를 누르면 다음과 같이 메뉴가 표시됩니다만, 표시된 부분을 누르면 문자 사이즈가 바뀝니다. 가운데는 문자의 비율입니다.아래는 어제 제가 올린 포스팅입니다. 아래 왼쪽은 아이폰 네이버 블로그 앱에서 접속한 것입니다. 아래 가운데와 오른쪽 화면은 사파리 브라우저에서 연결, 글자 크기를 각각 100%, 125%로 설정했을 때 화면입니다. 100% 설정 화면은 아래 왼쪽 블로그 앱 화면과 비슷하네요.다만 사파리에서 네이버 블로그에 접속해서 글자 크기를 125% 이상으로 키우면 블로그 화면 상단 오른쪽 세로줄 3개 메뉴를 열었을 때 아래 오른쪽 화면처럼 메뉴가 확대되고 고정되는군요. 이 메뉴 화면에서는 글자 크기를 125%까지 사용해야겠네요.이처럼 사파리에 탑재된 텍스트 크기를 조절하는 기능을 통해서 텍스트를 확대 또는 축소해서 볼 수 있습니다. 그리고 이 기능을 사용할 때 사진 등의 이미지 크기는 변하지 않았습니다요. 화상의 크기는 손가락으로 확대해서 볼 수 있지만 물론 글자 크기에서 함께 바뀝니다. 오늘은 이렇게 사파리에서 블로그를 볼 때의 장점도 공유했습니다. 이하의 링크는 사파리 브라우저의 글자 크기를 조정하는 힌트에 관한 이전의 투고입니다. 참고하세요.iOS15 아이폰 사파리에 편리한 팁 – 글자크기 조절로 인터넷을 편하게 보는 아이폰 사파리(Safari)에는 인터넷 정보를 소비하는 다양한 편리한 기능이 있습니다. 그중에서 오늘은 &iOS15 아이폰 사파리에 편리한 팁 – 글자크기 조절로 인터넷을 편하게 보는 아이폰 사파리(Safari)에는 인터넷 정보를 소비하는 다양한 편리한 기능이 있습니다. 그중에서 오늘은 &iOS15 아이폰 사파리에 편리한 팁 – 글자크기 조절로 인터넷을 편하게 보는 아이폰 사파리(Safari)에는 인터넷 정보를 소비하는 다양한 편리한 기능이 있습니다. 그중에서 오늘은 &
![[기적의 수면법] [기적의 수면법]](https://i.ytimg.com/vi/IoV8bxWYysc/maxresdefault.jpg)